Sketch で始める iOS の自作 UI 素材 〜 UINavigationBar 背景画像の作成と実装例 〜
iOS アプリが標準パーツで動く形になって、次に気になるのは UI 素材をどのように自作するかです。素材は引き伸ばしてもギザギザならないベクタ形式で作成するのが好ましいですが、代表する illustrator が高価で、始めるハードルが高いように思います。
UI デザインを作成するためのドローソフト Sketch を利用すれば、簡単に UI 素材が作れます。4,300 円といい値段がしますが、illustrator と比べると安価で、機能も申し分ないと思います。そして、何よりも動作が軽いのが特徴です。
この記事では、Sketch で iOS の自作 UI 素材を作成する一例として、UINavigationbar の背景素材を作成していきます。
まずは、標準の UINavigationBar の研究
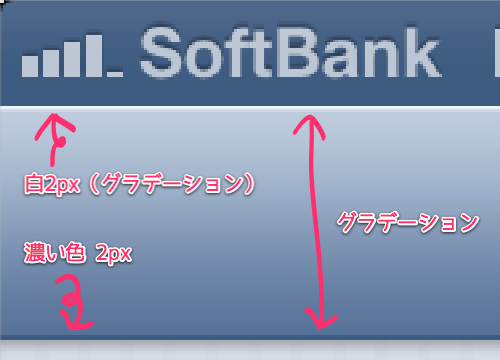
まずは、標準の素材を研究して方針をたてましょう。下図は、UINavigationBar を拡大したものです。

UINavigationBar は、横: 640px(retina), 縦: 88px(retina)で、上から下にグラデーションがかかっています。光源は上にありますね。また、その内側の上下 2px(retina)にそれぞれ白と、ベースカラーの濃い色が入っています。
これを踏まえて、素材を実際に Sketch で作っていきます。
1. 四角を作成する
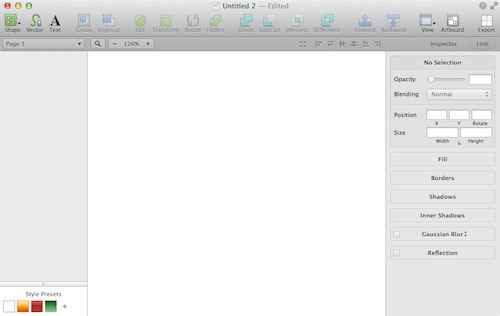
Sketch を起動して、新規ファイルを作成すると下図の画面になります。左にレイヤー画面(Layer)、右に詳細画面(Inspector)があります。

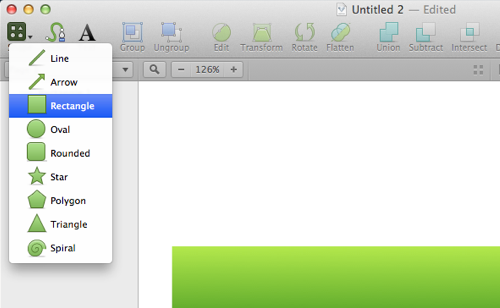
まずは、左上にある Shape から Rectangle を選択して、カンバスに四角を描画します。大きさは retina サイズで横 640 px, 縦 88 px とします。サイズは、Inspector から変更できます。

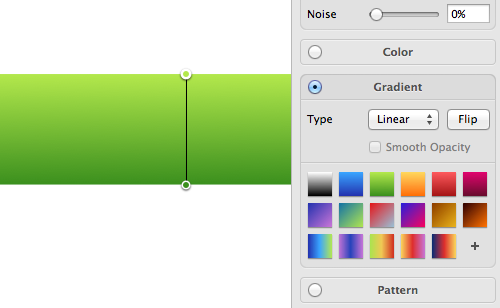
塗り潰しの色は、プリセットの緑を選択しました。Inspector の Fill から色を選択し、Gradient のラジオボタンを有効にしてプリセットの緑色を選択すれば OK です。

ここまでで、もうそれっぽいのができました。次は内側の上下に色を付けていきます。
2. インナーシャドウを付ける
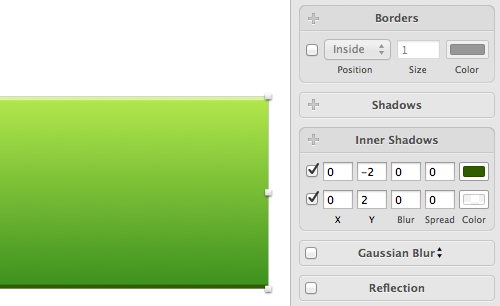
上下に白と黒を付けるために、インナーシャドウをいじります。
インナーシャドウは、対象の Rectangle を選択して、Inspector の Inner Shadows から変更できます。
次のようにインナーシャドウの設定をしました。上の白は、標準 UI では、グラデーションでしたが、今回は簡略のためにベタ塗りです。
x: 0, y: -2, Blur: 0, Spread: 0, Color: #315C00(透明度 100%)
x: 0, y: 2, Blur: 0, Spread: 0, Color: #FFFFFF(透明度 50%)

これで素材の完成です。次は書き出しです。
3. 書き出し
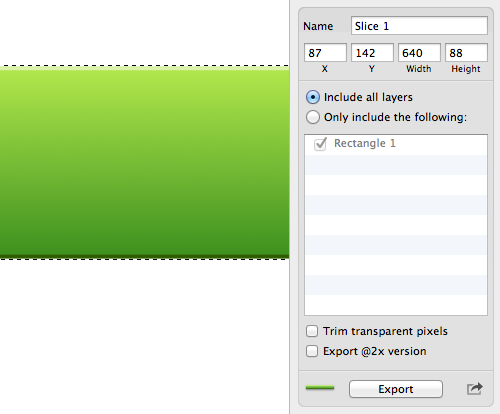
書き出しは、File → Export… から行えます。書き出しは頻繁に利用するので、ショートカット command + shift + E を覚えておくと便利です。
書き出すのは、とても簡単です。対象を範囲指定して、Export を押すだけです。カンバスが含まれる場合は、そこは透過色となります。

素材を書き出すと次のような画像が生成されます。

実装例
先ほど作成した素材名は、「bg@2x.png」と名付けました。これをアプリ内で実際に UINavigationBar の背景画像として扱っていきましょう。
AppDelegate.m にアピアランスとして記述します。こうすることで、アプリ内で使用する UINavigationBar は、すべてここで設定したものに置き換えられます。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
UIImage *navigationBarImage = [UIImage imageNamed:@"bg.png"];
[[UINavigationBar appearance] setBackgroundImage:navigationBarImage forBarMetrics:UIBarMetricsDefault];
MasterViewController *masterViewController = [[MasterViewController alloc] initWithNibName:@"MasterViewController" bundle:nil];
self.navigationController = [[UINavigationController alloc] initWithRootViewController:masterViewController];
self.window.rootViewController = self.navigationController;
[self.window makeKeyAndVisible];
return YES;
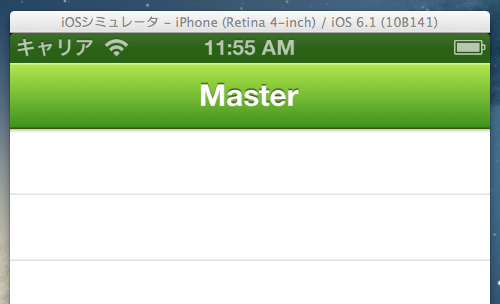
}iOS シミュレータで確認するとこんな感じです。

自作素材を作るのは、ハードルが高いと思っていた人も Sketch なら簡単に作成出来ます。ぜひ、挑戦してみてください。
