Google Chrome 拡張機能を開発する 〜 ポップアップを表示するまで 〜
Google Chrome では、拡張機能をインストールするとブラウザに新しい機能を追加できます。
例えば、1Password の拡張機能は、右上のアイコンを選択するとポップアップでログイン画面が表示されます。このポップアップ画面の中身は、普通の HTML で作成されています。

今回は、Google Chrome でポップアップ画面を表示する拡張機能を開発してみます。
概要
Chrome の拡張機能を作成するのに、特別な開発環境は必要ありません。Chrome とテキストエディタで事足ります。後、HTML, CSS, JavaScript の知識があれば OK です。Google Chrome の特別な機能を使うには、JavaScript に記述できる Chrome Platform APIs を使用します。
拡張機能は、大きく分けて 2 種類あります。browser actions と page actions です。
browser actions は、1Password みたいにアドレス欄の右側にアイコンが表示される拡張機能です。どのページにいても実行できます。page actions は、アドレス欄の中にアイコンが表示されている拡張機能です。こちらは、特定のページのみアイコンが表示されます。例えば、Amazon.co.jp にいる時だけ表示され、アフィリエイトリンクが取得できるような拡張機能が page actions に分類されます(あるのかどうか知りませんが)。拡張機能の多くは、browser actions に分類されます。
ファイル構成
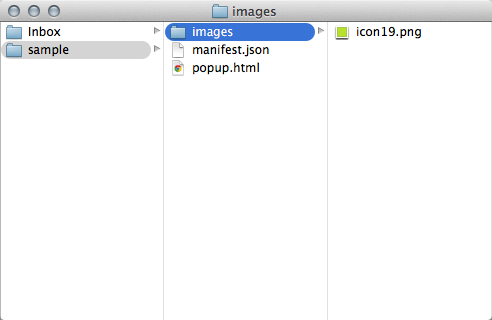
拡張機能は、以下の様なファイル構成をしています。
- manifest.json(必須:拡張機能でしたいことを記述する)
- HTML ファイル
- JavaScript ファイル
- その他、画像ファイル
これらをまとめたファイルを作成すれば、Chrome の拡張機能になります。実際に、拡張機能を配布する場合は、.crx ファイルにまとめます(Chrome からまとめることができます)。
Google Chrome 拡張機能を開発する
では、実際にポップアップするだけの拡張機能を開発していきます。今回作成した拡張機能を zip でまとめています。
manifest.json とポップアップの中身(popup.html)とアイコンを用意します。Chrome の browser action で表示するアイコンは 19x19 で用意します。

manifest.json
manifest.json に以下の内容を記述します。
{
"manifest_version": 2,
"name": "Popup",
"version": "1.0",
"description": "Popup Description",
"browser_action": {
"default_icon": "images/icon19.png",
"default_title": "Popup",
"default_popup": "popup.html"
}
}manifest_version, name, version については、入力必須となります。manifest_version は、現在の Manifest のバージョンである 2 を入力します。後の name, version は、自分の拡張機能の名前とバージョン情報を記述します。
browser_action では、default_icon によるアイコンの指定、default_title による名前の指定(アイコン上にマウスカーソルを置くと表示される文言)、default_popup でポップアップ表示したいページを指定します。
manifest.json に記述できる内容の概要は、以下のページから確認できます。
popup.html
次に、default_popup で指定されたポップアップを表示する popup.html を見ていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
</head>
<body>
<a href="http://rakuishi.com" target="_blank">rakuishi.com</a>
</body>
</html>文字リンクを表示させるページになります。後は、最低限、必要な宣言を行っています。
Google Chrome 拡張機能を導入する
ここまで準備出来たら、Chrome 拡張機能として動作させていきます。
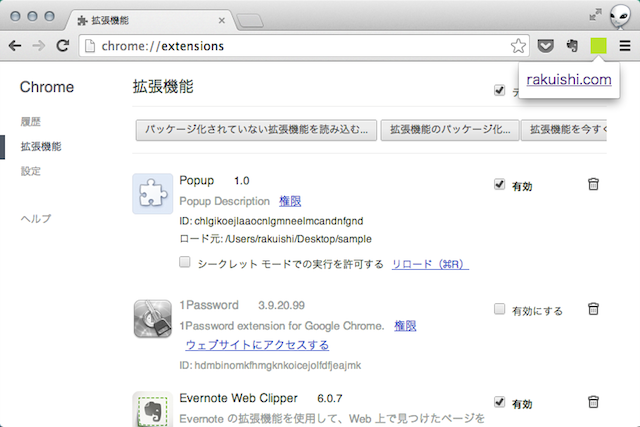
[Chrome] → [拡張機能…](⌘,)を選択し、左タブの拡張機能を選択します。右上にある、デベロッパーモードにチェックを入れ、[パッケージ化されていない拡張機能を読み込む…] から用意したフォルダを選択します。

記述に誤りがなければ、拡張機能として追加され、右上の browser_action に登録されます。用意した緑のアイコンを選択するとポップアップが表示されます。中のテキストリンクを選択すると新しいタブでリンク先が開きます。

このように、Chrome とテキストエディタで拡張機能が開発できました。