アート/デザイン指向のプログラミング環境 Processing
グラフィック描画やアニメーションをプログラムすることが苦手だ。何度かそれ関係を仕事で Objective-C で書いたことがある(これとかこれとか)。だけれど、苦手だし、だけれど、興味のある分野であり続けてた。というわけで Processing でその技術を磨くことにしてみました。
Processing は、Java をベースにしたデザイナー/アーティスト向けの開発環境で、グラフィック描画とアニメーションを簡単に扱うことが出来ます。オープンソース・ソフトウェアで無償で使えます。Windows/Mac/Linux のクロスプラットフォームで動作し、Processing.js を使えば HTML5 をサポートするブラウザで動作します。
![Built with Processing[Ver. 1.x対応版] -デザイン/アートのためのプログラミング入門](https://images-na.ssl-images-amazon.com/images/I/61h0LZq-MyL._SL160_.jpg) Built with Processing[Ver. 1.x対応版] -デザイン/アートのためのプログラミング入門
Built with Processing[Ver. 1.x対応版] -デザイン/アートのためのプログラミング入門
Install Processing
Processing のダウンロードページから、Max OS X 用のファイルをダウンロードします。dmg ファイルを展開し、Processing.app をアプリケーションフォルダにコピーすれば、インストール完了。
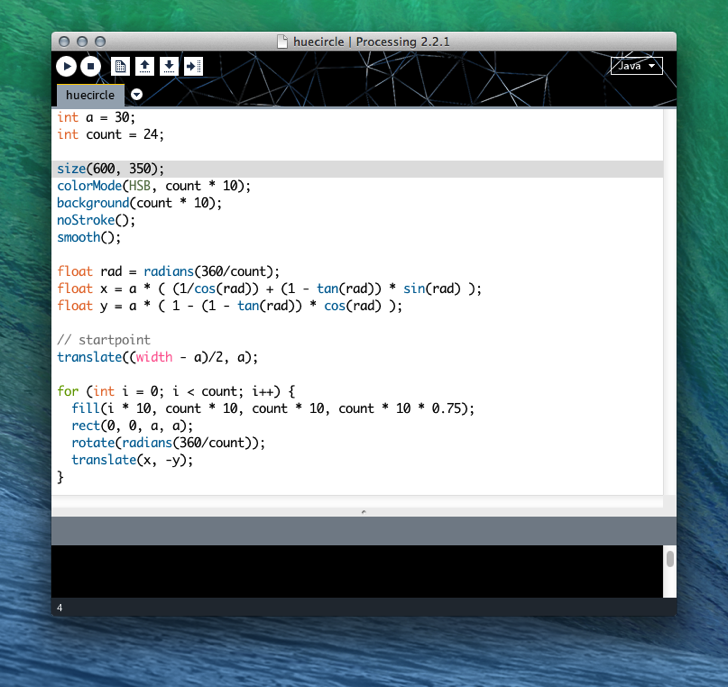
以下のようなエディタが内蔵されていて、すぐに作り始められます。昨年 Arduino を触ったのを思い出しました。→ Arduino をはじめよう 〜 総合開発環境のダウンロードから、LED を点灯させるサンプルプログラムの実行まで 〜

Sample
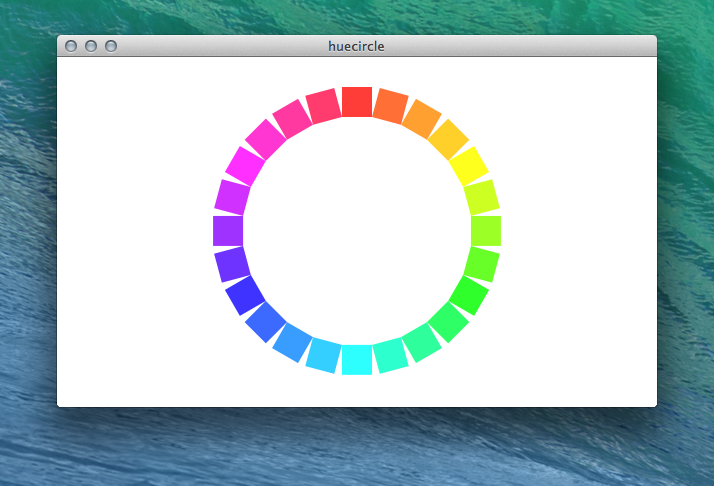
試しに色相環を書いてみました。rotate() という現在の座標の原点を回転させるメソッドを使えば、円に沿って四角が並べられそうなのは理解したのですが、その後に x と y 座標を調整する必要があって悩みました。高専 1 年の時に勉強した三角関数を 1 時間掛けて思い出しながら、なんとか動くものが出来た。根本的に違う書き方をしたらもっとスマートになる気がする:
int a = 30;
int count = 24;
size(500, 350);
colorMode(HSB, count * 10);
background(count * 10);
noStroke();
smooth();
float rad = radians(360/count);
float x = a * ( (1/cos(rad)) + (1 - tan(rad)) * sin(rad) );
float y = a * ( 1 - (1 - tan(rad)) * cos(rad) );
translate((width - a)/2, a);
for (int i = 0; i < count; i++) {
fill(i * 10, count * 10, count * 10, count * 10 * 0.75);
rect(0, 0, a, a);
rotate(rad);
translate(x, -y);
}Process
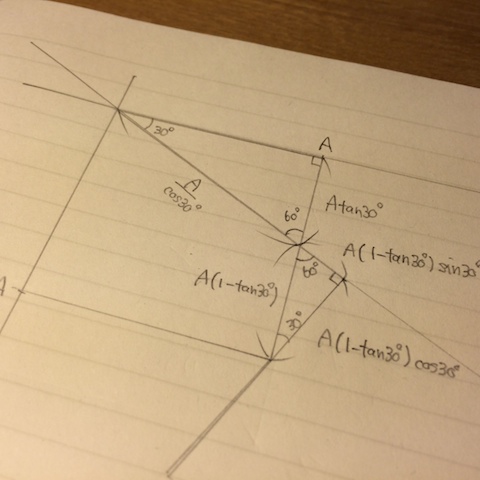
計算過程をメモしておきます。

Result
実行したらこんな感じ。綺麗ですね。