Web Components フレームワーク Polymer を使って付箋メモアプリを作ってみた
この一週間ぐらい Polymer という Google が作っている Web Components のフレームワークを試してみた。Web Components と Polymer のざっくりとした説明と、作った付箋メモアプリについて紹介します。
Web Components とは
Polymer サイトからの引用だけれど、例えば Google Map をサイトに表示したかったら以下のように書ける。
<!-- Polyfill Web Components support for older browsers -->
<script src="components/webcomponentsjs/webcomponents.min.js"></script>
<!-- Import element -->
<link rel="import" href="google-map.html">
<!-- Use element -->
<google-map lat="37.790" long="-122.390"></google-map>これだけで表示されるのか不思議に思うけれど、実際のマップ部分は link でインポートしている google-map.html に、google-map 要素の定義、それを実現する HTML/CSS/JavaScript が書かれていて、それが呼び出されている形になっている。
google-map.html で定義されている CSS スタイル、JavaScript オブジェクトなどはルールに則って書かれているならば、他の Web Components で記述したスタイルや関数名が衝突するのを心配する必要がなくなる。
こういうのをどんどこ足していって、ウェブ・アプリケーションを構築できるというのが、Web Components がメジャとなった未来。
Polymer と Web Components の違い
Polymer に含まれている webcomponents.js は、まだ Web Components をサポートしていない環境でも動作させるために必要です。純粋な Web Components を使いたかったら、その JavaScript を読み込むだけで OK です。
Polymer はその Web Components の扱い難い部分をラップしていて、さらに Android 5 に搭載されている Material Design を実装したカスタム要素が使える。core-toolbar とか paper-button という名前が付いている。また、core-ajax などは、見た目には関与しない Ajax を簡単に使える要素です。
難しいのは、どこまでが Web Components の機能で、どこからが Polymer か、というのがわかりにくいという点です。下記の記事が分かりやすいのですが、Polymer が便利すぎるというのもあって、なかなか純粋な Web Components への理解が進まない。
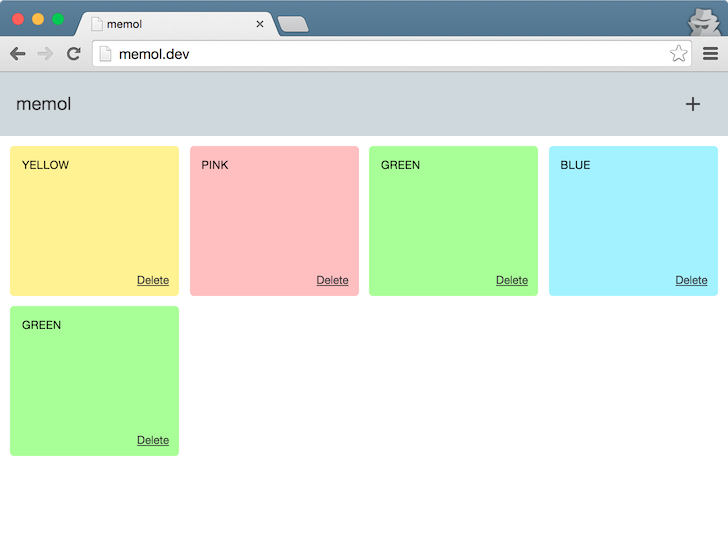
付箋メモアプリ memol
というわけで、付箋メモアプリを練習がてら作ってみた。Polymer と indexedDB とフレキシブルレイアウト(CSS3 の Flexbox)については、初めて触ってみた。Material Design 的な要素はあまり使っていない。
- [GitHub] rakuishi/memol
- [Demo] http://rakuishi.github.io/memol/

実装する上で躓いた箇所
- カスタム要素の命名ルール「一文字以上のハイフンを含むこと」を知らずに 1 時間ぐらい無駄にした。memol-card.html のように命名したら読み込めるようになった。
- 異なるカスタム要素をまたぐ通知をどのように書けば良いのか分からなかった。
fire()すれば良いのだけれど、親 → 子のように通知する場合は、<polymer-element name="memol-card-list" on-insert="{{insert}}">のようにon-*を定義する。 - indexedDB の非同期さの取り扱いに躓いた。途中までラッパーライブラリを作っていて、
return new Promise(function(resolve, reject) {});を使えば同期処理的に書けそうだというところまで勉強したが、諦めて先人の知恵を使うことにした。→ agektmr/polymer-idb
おわりに
全体的に情報が少なく、躓いた箇所が Polymer なのか、Web Components によるものなのか分からないのが総じて辛かった。学習コストは高めだと感じた。
いわゆる普通のサイトはソースを見れば大体のことはわかるが、Web Components が主流となったサイトは読み解くのにかなりの労力がいるのかなと思った。昔は、メモ帳でサイトを更新していたのだけれど、思えば遠くまで来たものだ。